W&L MockCon App
Summary
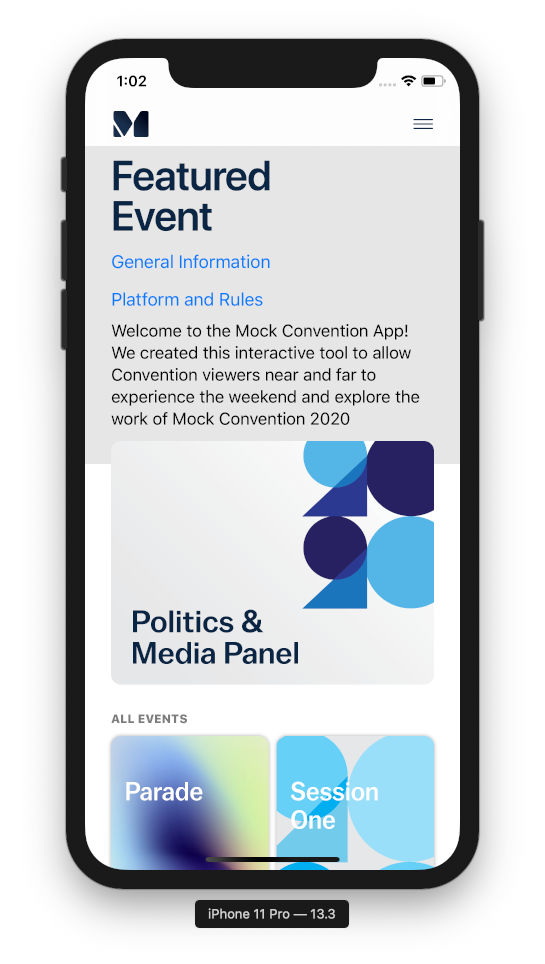
The MockCon app became available in late January of 2020 to support sustainability efforts at Washington and Lee's 27th Mock Convention. This is a mobile app that I designed myself after teaching myself much of the iOS and Swift ecosystems. The visual design was a broader collaboration among the MockCon Communications Team, but the technical implementation was entirely my own.
SwiftUI
I implemented Apple's relatively new SwiftUI framework for the majority of the project. This was in part to allow rapid GUI prototyping and also in order to design a familiar and reactive user interface. Over the course of my work, I designed several work arounds for problems that some developers have faced, which I have written brief excerpts and posted some code examples.
AWS Mobile Hub
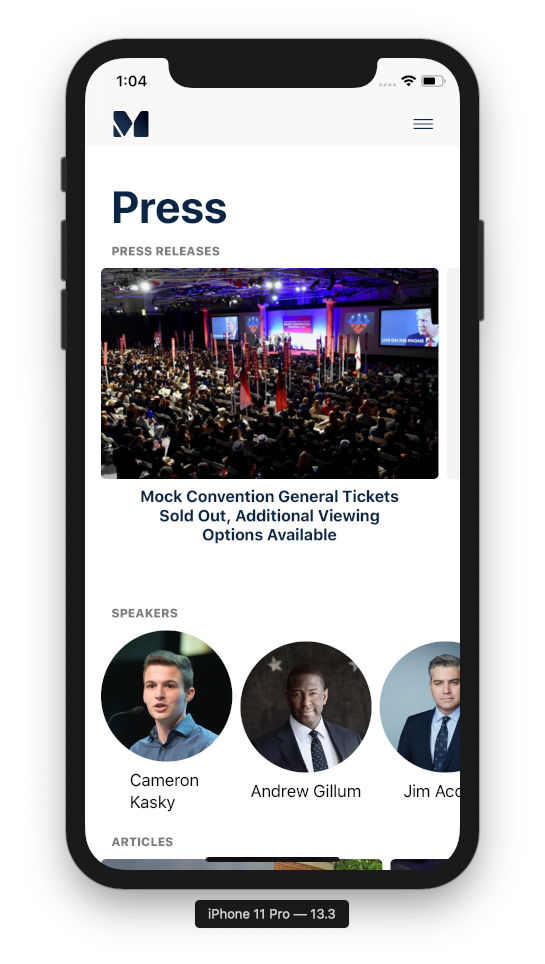
Approximately half of the app data was served via AWS DynamoDB and AWS S3, services conveniently linked to AWS Mobile Hub. This included Event Data, Speakers Data, and Press Data. This was a quick and convenient way to serve relatively static content without building a stack to support the processes. Additionally, it was fairly easy to implement after modifying AWS' Documentation.
AWS EC2
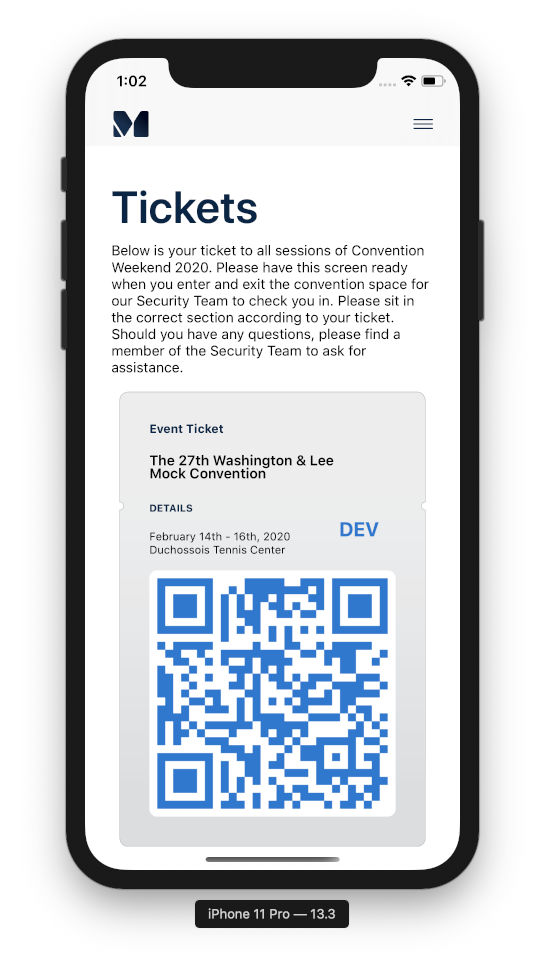
Some data required complex processing and data storage to make my digital ticketing system function in a way that would be useful to the MockCon team. I used an Elastic Compute Cloud instance to set up an NGINX webserver to support this functionality and the functionality of the MockCon photo stream. See below for more!